今回は、超簡単にプログラミングアートを作成できる方法を教えます!
誰でも簡単にできるように
アプリケーションのダウンロードなどは無しで進めます!
楽しいと思って頂けたら、自分の他の記事も参考にして頂けますと幸いです!
使うもの
必要なものは
ズバリ、エディタのみ!
エディタ
普段自分はProcessingというプログラミング言語を用いて作成をしています。
こちらはアプリケーションのダウンロードが必要なので
今回はダウンロードの必要のないp5.jsというものを使います
こちらのリンクからEditorを開きましょう!→ こちら

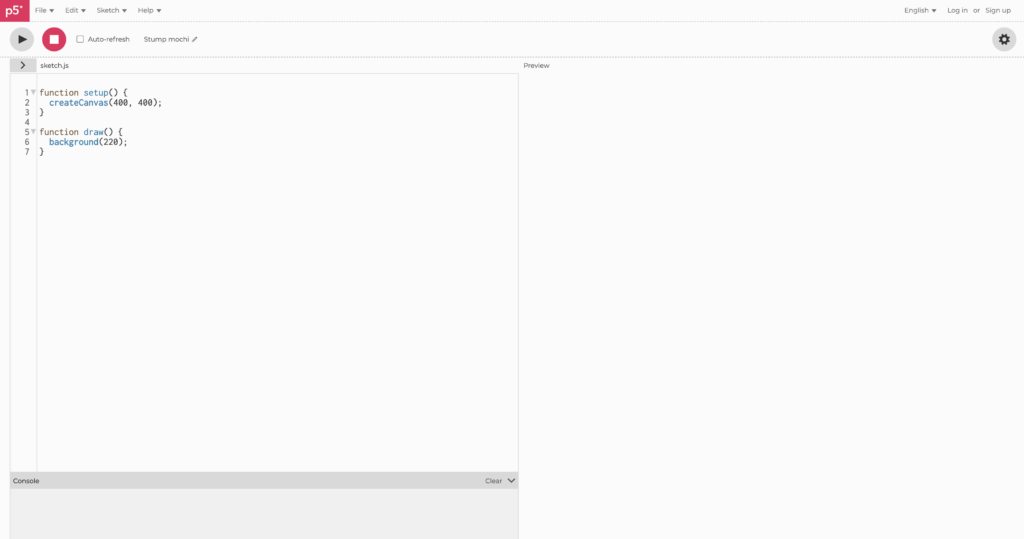
こちらの画面が開ければ準備完了!
作るもの

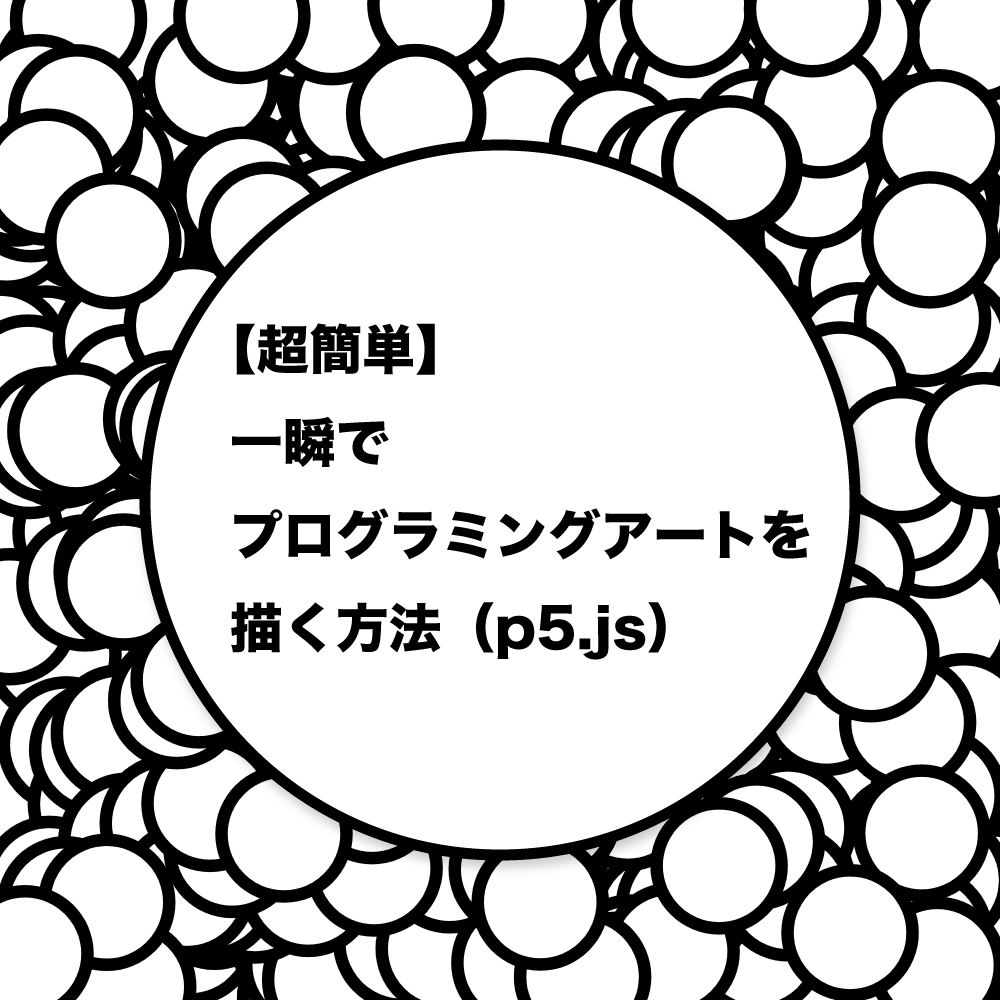
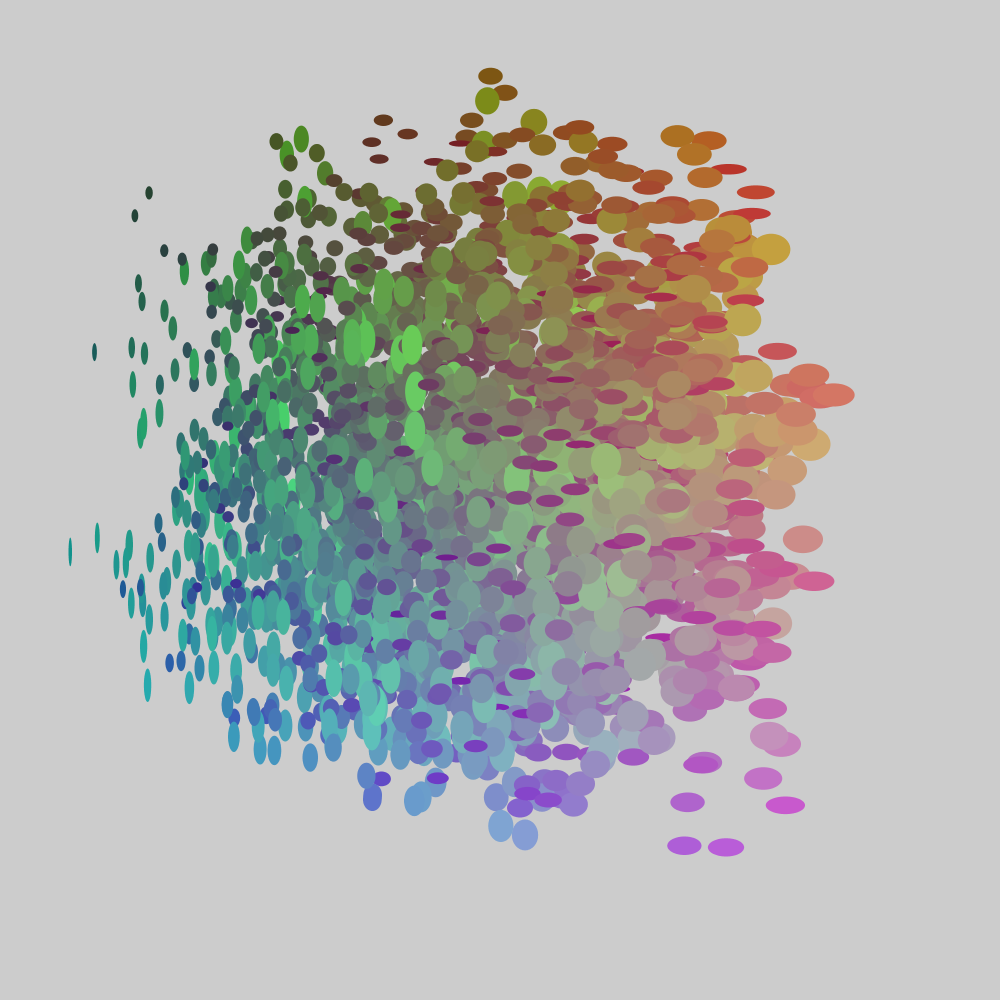
無数の円で作り出す平面的でもあり、立体的でもある不思議な作品
これが、ものすごく簡単に作成できます!
それでは、実際にソースコードを書いていきましょう
ここで説明した内容は簡単すぎる!と思った方は、応用編がありますのでそちらをどうぞ!
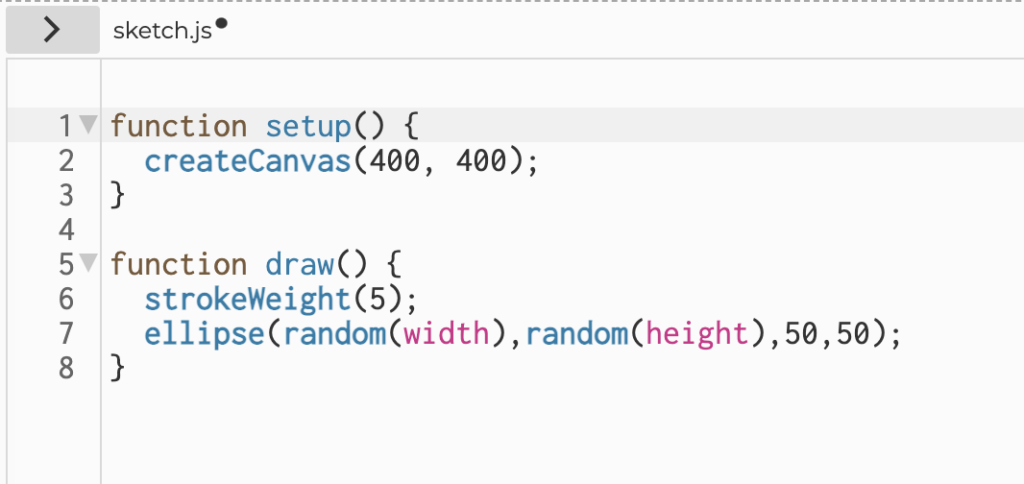
書くこと
function setup() {
createCanvas(400, 400);
}
function draw() {
strokeWeight(5);
ellipse(random(width),random(height),50,50);
}これだけです!
コピペしてみてください。

画像で見るとこんな感じです↑
そして、画面上部の実行ボタン(▶︎ボタン)を押してみましょう!
ランダムに円がいくつも描かれていきます ○ ○ ○
少し時間をおくと、どんどん円が重なって完成作品に近づいていきます!
完成作品

円はいつもランダムに描かれますので、あなたの描いた作品は唯一無二の作品となるでしょう!
まとめ
いかがでしたでしょうか?
簡単にプログラミングアートを作成できました!
プログラミングが作品へと変わる楽しさが伝わっていますと幸いです!
また、絵心がない。。。と感じる方でも、プログラミングを用いると簡単に独創的な作品を作ることができますので、たくさん描いて自分だけのアートを完成させましょう!
以上です。
それでは!






コメント