今回はプログラミング(Processing)で四角形(矩形)を描く方法を教えます!!!
安心してください、簡単です
もはや、コピペするまでもありません!!!
細かく解説しながら進んでいきます!
それでは
まずやること
Processingのダウンロードは→こちら
ダウンロード方法については次回解説するかもです
前半は、こちらの記事同様に解説します
合わせてご覧ください
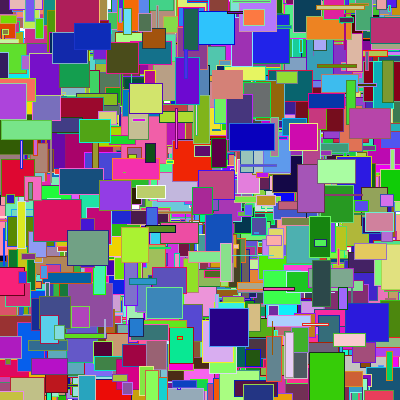
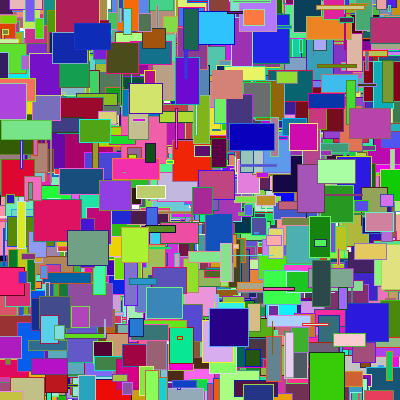
今回はこんなのを描くことを目標にします

四角形だけで描いてます

Processingを開いてここにコードを書いていきます
まずは自分が絶対に書くコードです
こちらです
//上
void setup(){
size(400,400);
}
//中
void draw(){
}
//下
void keyPressed(){
if(key==' '){
save("test.png");
println("saved");
}
}上中下三段です
順番に行きましょう
上
void setup(){
size(400,400);
}setup()は実行ボタン(再生マークのやつ)を押した時に一回だけ{}の中身が処理される場所です
ここには自分は基本size()を書きます
sizeはウィンドウのサイズを変えるものです
size(A,B);
Aは横、Bは縦の大きさです
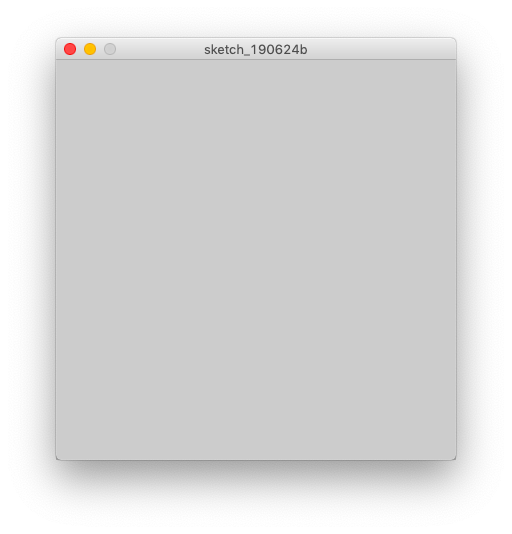
かけたら実行ボタンを押してみてください

こんなウィンドウが出たら成功!
今回は400で進めますが、色々試してみましょう!
※改善されたかもしれませんが、Windowsだとこの関数がバグる事がありました
ここまでは大丈夫ですか?
ゆっくり進んでいきましょうね
中
void draw(){
}drawは実行されてから繰り返し{}の中身を処理する場所です
ここが一番書く量が多いです
ここの中身は後ほど
下
void keyPressed(){
if(key==' '){
save("test.png");
println("saved");
}
}keyPressed()は指定したキーを押した時に一回{}の中身が処理される場所です
ここには自分はいつも、スペースキーを押すとスクリーンショットが取れるような処理をしています
基本的にはこれをコピペしてもらえばOK!
ifは英語で「もし」って意味があるのは知っていますよね
ここでもそんな意味で使っています
文章でこの中身を説明すると
もしスペースキーを押した時”test.png”という名前のスクショを保存して、「saved(保存したよ)」って言います
って感じです
注意:このコードではスクショは一枚しか保存されません
例:3回スペースキーを押したら最後の一枚が保存される
3枚のスクショが欲しかったら一回ずつ画像を他のフォルダに移動です
わからなかったらコメントお願いします!
四角形(矩形)を描く!
四角形(矩形)を描いていきましょう!
void draw(){
stroke(0,255,0);
fill(255,255,0);
rect(100,100,100,100);
}この真ん中3行だけでいいです!
drawの{}内に書いてみましょう
これだけでできてしまいます!!!
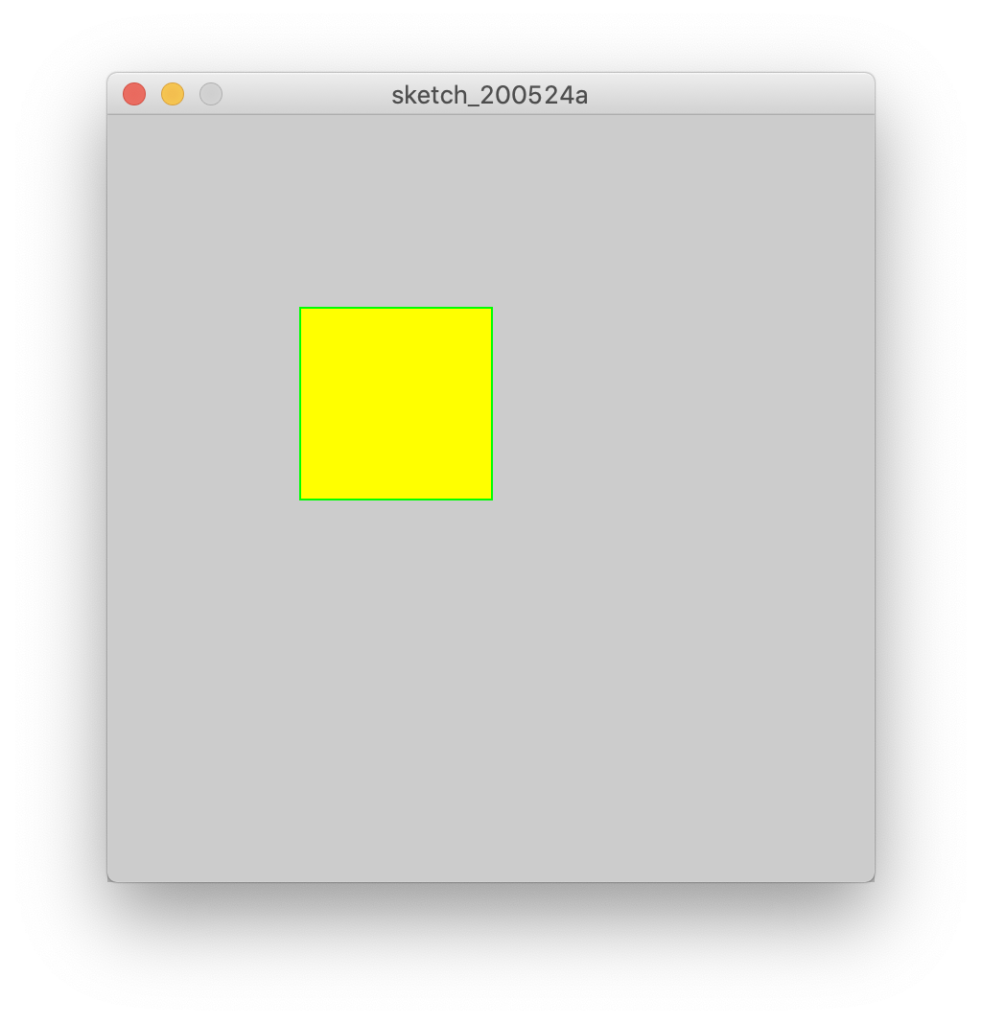
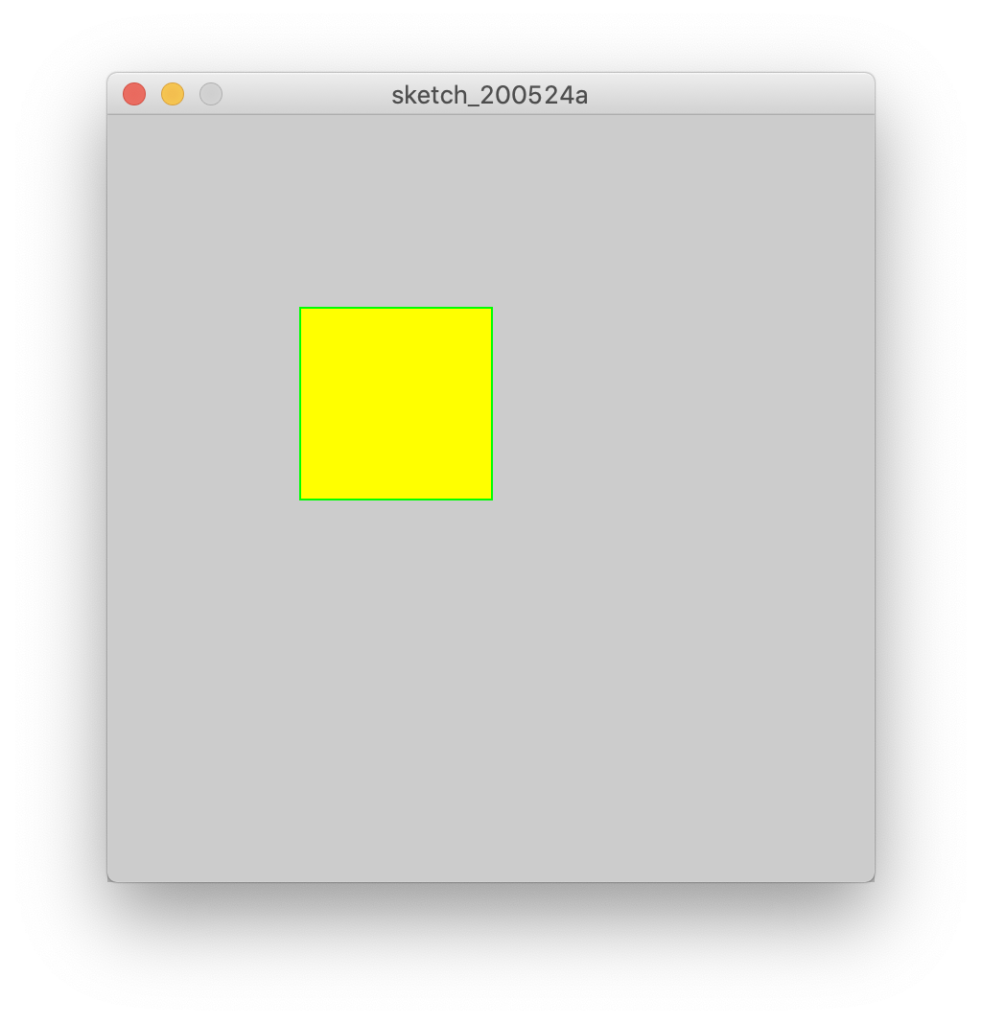
実行を押すと。。。。。

ぜひスペースキーでスクショを保存して、他のフォルダに移動しておきましょう!
はい、これだけですこれだけで四角形は描けます!
プログラムを見ていきましょう!
stroke(0,255,0);
fill(255,255,0);この2行は色に関する記述になっています
こちらの記事で詳しく説明しているので今回はさらっといきますね
stroke(0,255,0); は線の色を緑にするよ
fill(255,255,0); は中の色を黄色にするよ
と、こんな感じです!
次の1行で四角形を描いています
rect(a,b,c,d);
※数字などの要素は,(カンマ)で区切るようにしましょう!
a:x座標 b:y座標 c:横幅 d:縦幅
なので上のコードを説明すると
x座標100、y座標100、横幅100、縦幅100の円を描きます
って感じですね
注意点

この結果の画像
何かおかしく思いませんでしたか?
指定した座標の中心に描かれていないんです!
これはどういうことなのか
それは
rect(a,b,c,d);
x座標、y座標が鍵を握っています
実はこの座標は、四角形の中心の座標ではないんです!
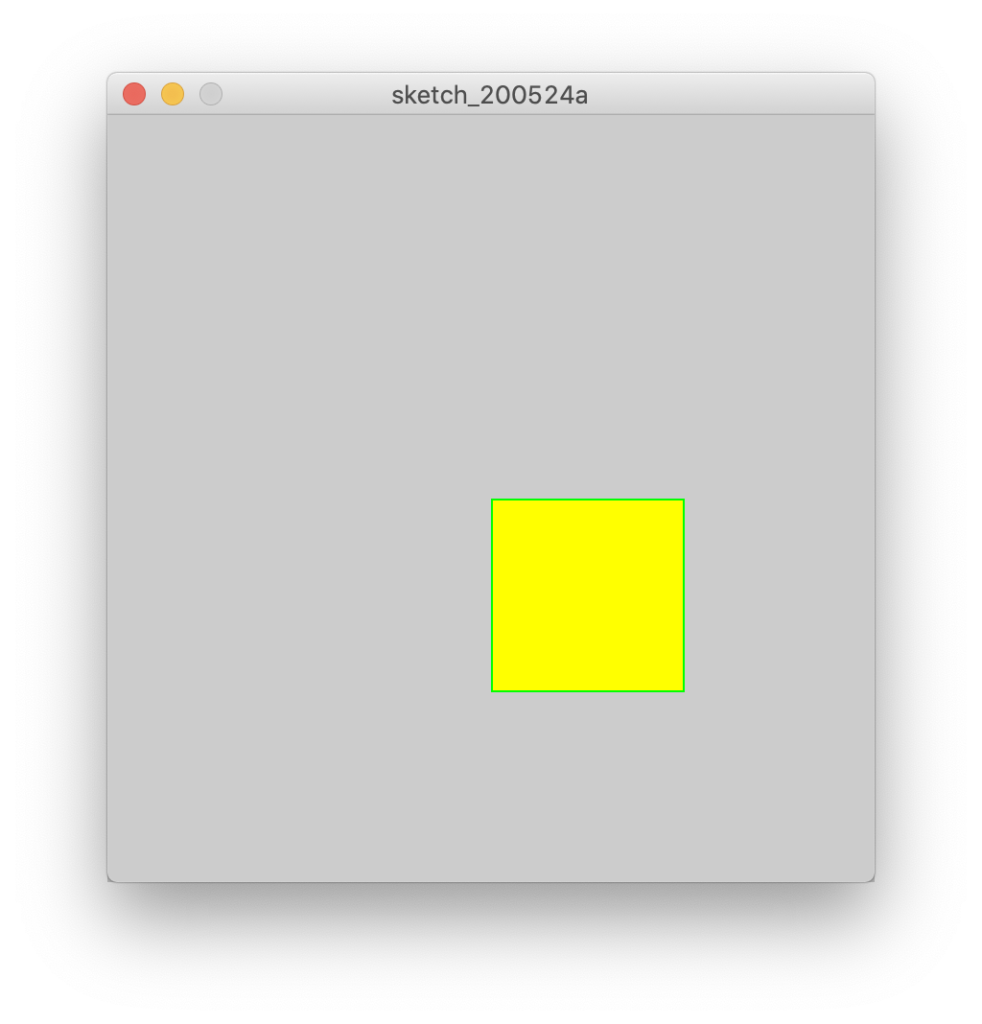
試しに、座標を(200,200)でやってみましょう

右下に四角形がずれましたよね
ウィンドウのサイズは(400,400)
座標を(200,200)にすると中心にくるはずです
つまり、座標は四角形の左上の点を示しているのです!
ちょっと違和感がありますよね
このままでもよろしいのですが、中心にすることもできます
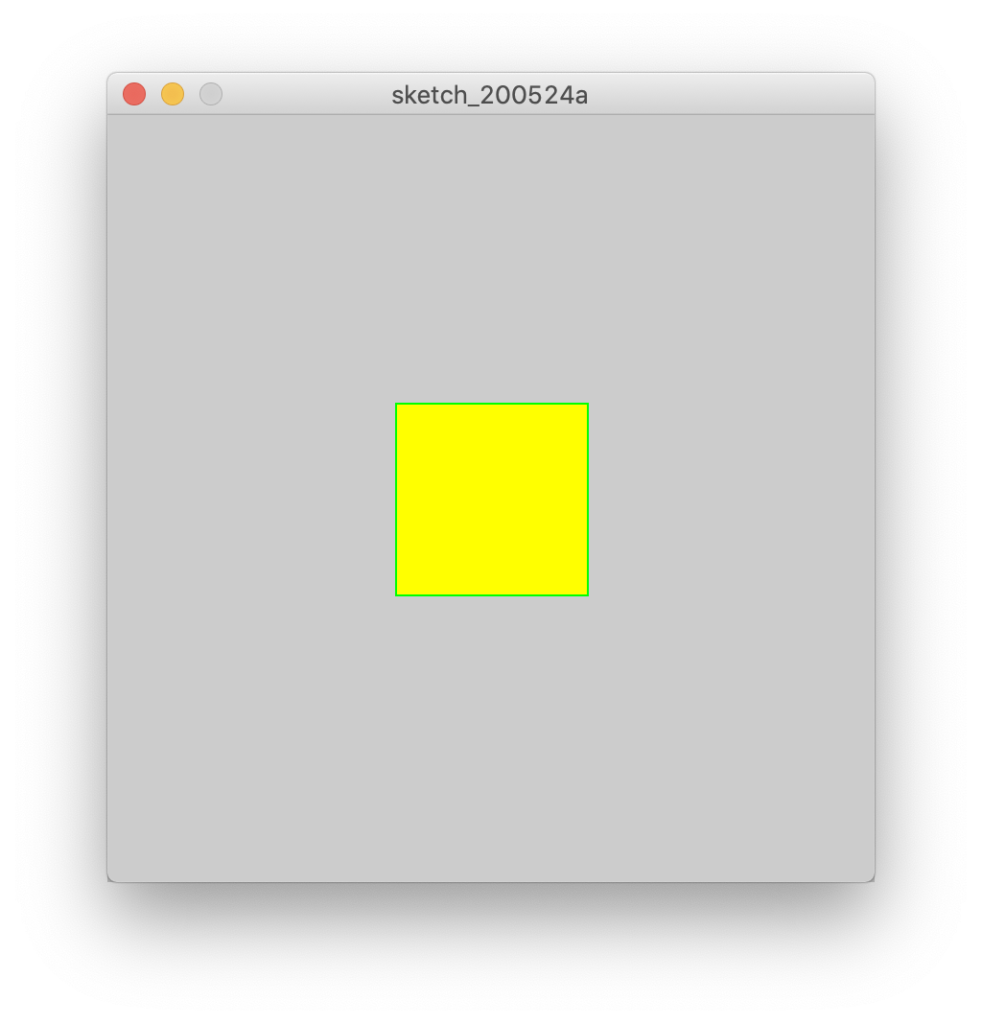
rectMode(CENTER);setupの中にこの一文を追加してみましょう!
するとこの通り!真ん中になりました!

このrectModeは他にもいろんな種類があるので調べてみましょう!
ランダムを使おう!
ここまでは大丈夫でしょうか?
ここから一気にアート化しましょう!
色や座標をランダムに変えることで面白い変化を楽しみましょう!!!
基本的なランダムの書き方は
random(範囲);
(範囲)には、数値を入れましょう
例えば、random(255);
これで0~255の範囲でランダムな数値を出してくれます!
まずは、stroke(); fill();にランダムを使って色を変化させましょう!
実行してみるとチカチカと色が変わっているように見えます
好きなタイミングでスペースキーを押して保存してみましょう
次に、座標に使ってみましょう!
void draw(){
stroke(random(255),random(255),random(255));
fill(random(255),random(255),random(255));
rect(random(400),random(400),50,50);
}drawの中身をこんな風に変えてみます
すると

切り絵のような雰囲気になりましたね
ランダムを使うと、描く過程も楽しめます
見ているだけで楽しくなりますよね
//上
void setup(){
size(400,400);
}
//中
void draw(){
stroke(random(255),random(255),random(255));
fill(random(255),random(255),random(255));
rect(random(400),random(400),random(50),random(50));
}
//下
void keyPressed(){
if(key==' '){
save("test.png");
println("saved");
}
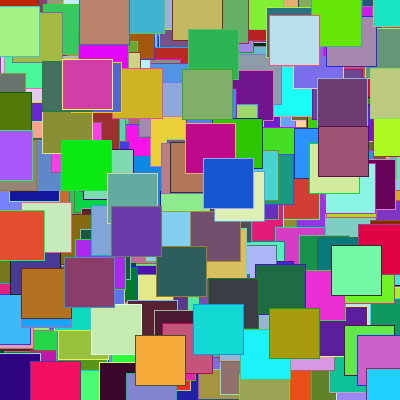
}↑最終的なコードです!
その結果がこちらです

幅にもランダムを使うとこのように奥行きまで感じられるようになります!
思っていたよりもコードが少ないと感じた人も多いと思います!
ランダムの値を変えてみたり
いろんな場所にランダムを使ってみたり
自分の好きなように遊んで自分だけのアートを作りましょう!
こんなの作ってみました!
ってコメントよければTwitterとかに欲しいです!
最後
いかがでしたでしょうか?
今回は四角形の描き方について解説していきました!
少ないコードでも、これだけ楽しめます!
今回の記事が
参考になれば嬉しいです!
こちらもよければ参考にしてみてください!
以上です!
それでは!





コメント
[…] 【超基礎】簡単にプログラミング(Processing)で四角形を描く!プログラミング(Processing)で四角形(矩形)を描く方法です。本当に簡単です超基礎です。初心者でも簡単に書けるよう […]