今回は、
プログラミング で描いた円をちょっと応用して
不思議な作品を作っていきたいと思います
プログラミングの基礎的な部分をより深く理解できるかと思います!
それでは!
円を使用したアート
自分が以前書いたこの記事↓
こちらでプログラミング(Processing)で円を描く方法を誰でもできるように詳しく説明させていただきました
今回はその円をちょっと応用して楽しく作品を作り、プログラミングの基礎をさらに深めていきたいと思います!
応用といっても、気張らなくて大丈夫です
ちょっとの応用です!
前回では、円を画面いっぱいにランダムに配置するということを行いました
この円、移動したりできれば面白いと思いませんか?
移動させてみましょう!
移動させる
まず、円を描くプログラムは覚えていますでしょうか?
ellipse(a,b, c,d);こちらですね
これは
x座標,y座標,横直径,縦直径
に対応していることを説明しました
これを移動させるということは
場所を指定している
x座標,y座標を変化させればいいのです
では、どう変化させれば良いのでしょうか?
この場合「変数」という考えが必要になります
変化する数
難しい言葉ではないですよね?
では、変数を使っていきましょう
簡単に!
変数はこう書きます!
float x = 0;
float y = 0;
void draw() {
ellipse(x,y,50,50);
}x = 0としているのは初期化を行なっているからです
初期化を行わないと、異常な値が入ってしまうかもしれないからです
「あ」 は数値ではないですよね
そういった値が入らないためです
それではこれをx座標、y座標に入れてみましょう
ellipse(x,y, 50,50);
実行をしてみると

このように、左上に円が描かれています
次に、この文を追加してみましょう
x++;
y++;
実行してみてください

円が移動をしています!
先ほど追加した2行には
x + 1
y + 1
を行うという意味を持っています
なので、円のx座標、y座標が変化し、移動をしているんです
より、移動しているっぽく見せるためにvoid draw内をこう書いてみてください
void draw(){
fill(250,5); //←
noStroke(); //← 背景を描いている
rect(0,0,1000,1000); //←
fill(255,0,0);
ellipse(x,y,50,50);
x++;
y++;
}結果はこんな感じになります

この背景を描いている文については別の記事で解説しようと思いますので、今回はコピペして試してみてください!
この文章を追加すると、軌跡が映ってより移動していることを感じられると思います
x++;
y++;
この文を消したりして試してみてください
横に動かしたいときは、y++;を消す
縦に動かしたいときは、x++;を消す
みたいに、遊んでみると楽しいです!
繰り返す
次は先ほどの動く円を繰り返し描いてみましょう!
3章の完成コードはこうなります
void setup(){
size(400,400);
}
float x = 0; //x座標を設定
float y = 0; //y座標を設定
void draw(){
fill(250,5); //←
noStroke(); //← 背景を描いている
rect(0,0,400,400); //←
//五回繰り返す
for(int i = 0; i < 5; i++){
fill(255,0,0);
ellipse(x,y + i * 100,50,50); //円を描く
}
x += 5; //x座標を移動させている
//画面の右端へ行くと、左に戻る
if(x > width){ //width = 右端
x = 0;
}
}
//スペースキーを押すと保存
void keyPressed(){
if(key == ' '){
println("saved");
save("ellipse.png");
}
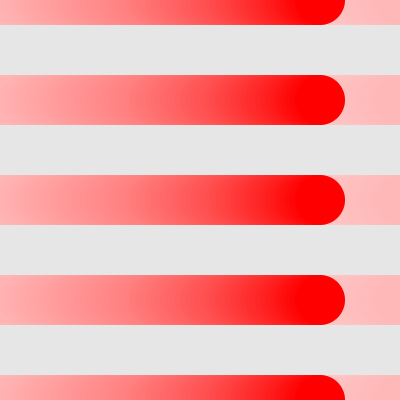
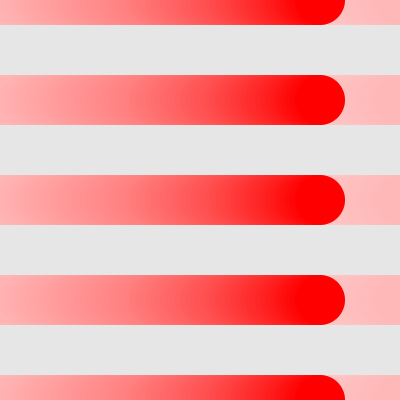
}完成作品はこうなります

左から右に動く円を、下に繰り返してみます
ここで必要になってくるのが、
繰り返し
という考えです
プログラミング内ではfor文というものを使います
for文を簡単に説明すると
for(初期化,条件式,後処理){
繰り返したい処理
}
このような形になっています
五回繰り返したい場合はこうなります
for(int i = 0; i < 5; i++){
ellipse(x,y + i * 100,50,50);
}
円を描くellipseが少し変化していることがわかるかと思います
まず、for文が繰り返されると、” i ”が1ずつ増えていきます
その” i “を利用してy座標を+100,+200,+300… と増加していく処理をしています
実行すると円が増えていると思います
iの値を変えてみたりして、変化を楽しんでみてください!
そして、画面の右端を超えたらもう一度左から出現するようにしてみたいと思います
今、xは増加しています
なので、画面右端を超えたら0に戻すという処理をすると、何度も移動します
このプログラムを追加してみましょう
//画面の右端へ行くと、左に戻る
if(x > width){ //width = 右端
x = 0;
}実行してみると・・・

面白いですね
次はもう少しアート化していきましょう!
アート化
さて、ここから色々変化を加えてアート化していきましょう!
ランダムを使って不思議な変化を加えるのが簡単で面白いです
今回は円の直径に使ってみましょう!

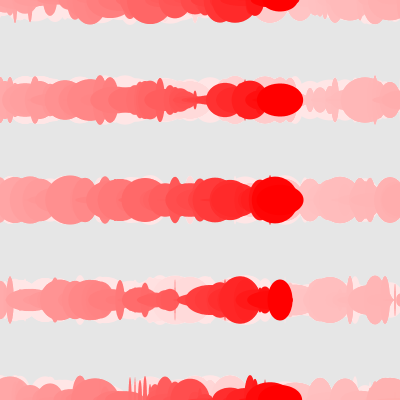
静止画では伝わりにくいですが、移動も加わっていることで生き物が動いているように見えますね
面白いです
色にもランダムを使ってみましょう
fill(random(255),random(255),random(255),100);
すると・・・

より生き物感が増しています
R要素とB要素だけをランダム化して、紫っぽくしてみようと思います

前回の記事にも書いたとおり、ランダムを使うだけで一気に雰囲気が変化して楽しくなりますね
ぜひ、いろんなところにランダムを使用して遊んでみてください!
そして、最終的なプログラムはこうなりました
void setup(){
size(400,400);
}
float x = 0; //x座標を設定
float y = 0; //y座標を設定
void draw(){
fill(250,5); //←
noStroke(); //← 背景を描いている
rect(0,0,400,400); //←
//五回繰り返す
for(int i = 0; i < 5; i++){
fill(random(255),0,random(255),100);
ellipse(x,y + i * 100,random(50),random(50)); //円を描く
}
x += 5; //x座標を移動させている
//画面の右端へ行くと、左に戻る
if(x > width){ //width = 右端
x = 0;
}
}
//スペースキーを押すと保存
void keyPressed(){
if(key == ' '){
println("saved");
save("ellipse.png");
}
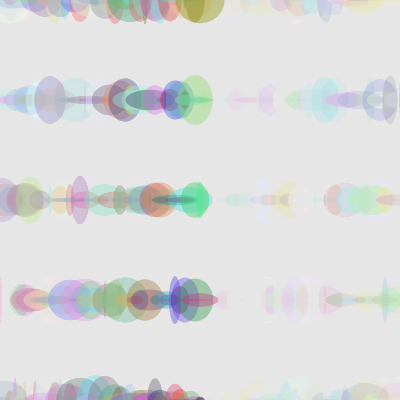
}その結果、こんな作品になりました

あなたのプログラミング学習の助けになれましたら幸いです
ぜひ、楽しく学んでみてください!
まとめ
いかがでしたでしょうか?
今回は少し応用して円を描いてみました!
あなたの生活が、少しでも豊かになりますように
こんなもの描いて欲しいなど、ご要望がありましたらTwitter等にコメントいただけるとありがたいです
他の記事も読んでみてください
以上です!
それでは!





コメント