過去の作品を紹介するシリーズ!
過去を遡り、新たな発見をしましょう
過去にない視野でものを見ることで
より良いものができるかもしれないですね
それでは
この作品
今回はこの作品です!

これも初期の作品で、プログラムはとても簡単です
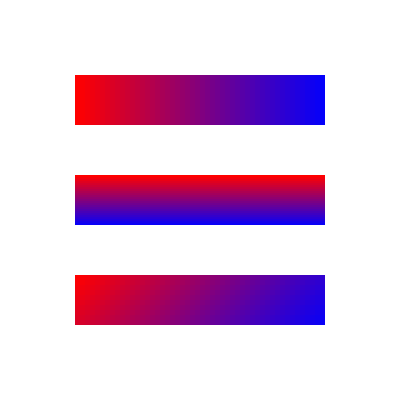
簡単に言うと、少しずつ色を変えた長方形をたくさん描いてます
なので、よく見ると長方形が見えなくもないです
赤から青へのグラデーション
題名ももちろんグラデーション!
プログラミングだと数値を正確に指定できるので
均一に変化しています
縦、横、斜めのグラデーション
とてもシンプルながら何か違うような違和感というか、遊び心というか
不思議な感覚です
前回の作品は色をランダムにしていました
こちらです↓
なので、新しい色の表現をしたんです
何を感じるか
このグラデーション
プログラムっぽい長方形の連続が見えているところが怪しさを感じます
赤と青に比べて紫の部分は意外と少ないみたいですね
また、紫部分にとても引き込まれるような強さを感じます
これを描いた時、色について改めて考えるようになりました
0~255という数字のデータではありますが、そのデータをどう使うかで表現が大きく変わる
さらに、実際に見ているものの色を数値で表すとなんなのか
気になりました
実際に見ているものの色を忠実に再現することはとても難しいと思います
見えているものと数値の間にズレがあると思います
実際に見ている色に完璧な色は無い
色の与える影響は計り知れない
それが見える目はすごいと
改めて感じました
なぜ描いた
実はこれを描こうと思ったきっかけは
有名なファッションブランドOff-Whiteのグラデーションラインが出ていて
それがとてもかっこいいと思ったんです
グラデーションを綺麗に扱うとてもかっこいいデザインでした
それをプログラミングで描いてみようと思いました
なので、少し似ている部分があるかもしれないです。。。
少しづつ、服のデザインとしても使える作品が作りたいなと思うようになりました
シンプルさを出したいことと、自分の技術力が足らないことから生まれたとても単純な作品です
新たな発見
こう見ると、真ん中のグラデーションはしっかりとしたグラデーションには見えないような気がします
そのほかのグラデーションはとても綺麗にその過程も見ることができます
グラデーションをうまく見せるにはその余白や面積をしっかり分析する必要があるみたいです
そして、過程をしっかりと見せることでグラデーションであることがより伝わる
また、
実際に見ている色とデータの色にはズレがある
0の色、255の色は実生活で見ることがあるのか疑問に思いました
最後
過去を振り返るとその時と違うことを感じられていいですね
過去を振り返ってみてください
新たな発見があるかもしれないです
些細なことでも発見があれば
大きな成長です
あなたの過去にも大切な何かがあります
以上です!
それでは!
(この記事はEUROBEAT DISNEY 2の中のCircle of Lifeを聴きながら書きました)




コメント