今日の制作の過程を超簡単に三つのステップでみる
制作過程記録 #2です!
今日の発見を記録していきます
それでは
今日の進捗
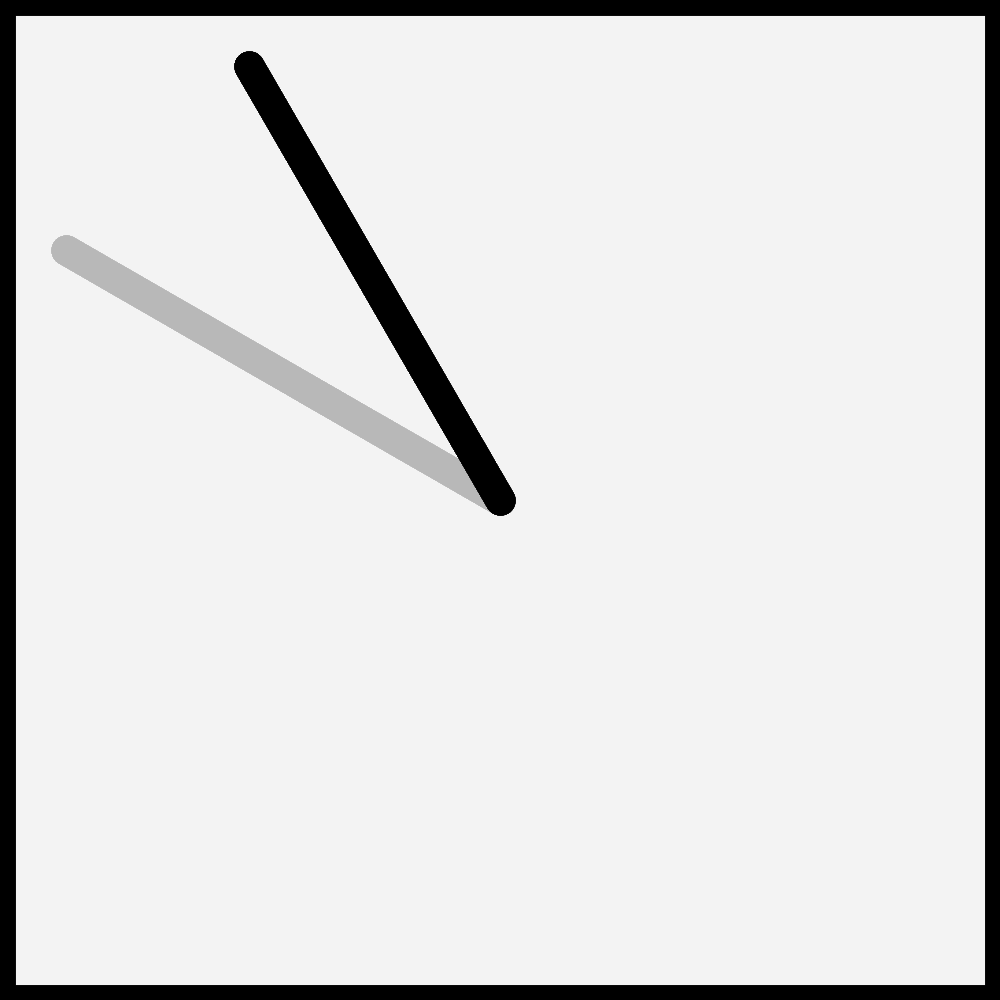
今日は時計の表現をしてみました
こんな感じ

クッッソシンプルですけどね笑
Processingは基本は
1秒に60フレーム動くので
60フレームで1カウントするというプログラムを組んでみました
ここに素数を組み込んで素数秒毎に進む
などの表現をします
あとは波紋のイメージを表現してみました
こんな感じ

プログラム的には簡単です
これにも素数を絡めていきます
今日の発見
行き着く先は円形
って感じがする気がします
連続しまくると気づいたら円形になってる気がします
あとはProcessingの性質
たくさんの処理をすると1フレームにかかる時間が大きくなる
時計のような時間を使うものには致命的ですよね
Processingには時、分、秒を取得する機能があるので
処理を多くしてそれらを使ってみます
前回考えていた
素数であることがわかりづらい
ということは時計の表現だと解消できるところもある
ってことです
時計は連続なので素数部分だけで動けば
わかるところもあると感じました
次にすること
- 表現方法の追加
- 連続を利用する
- シンプル過ぎず、うるさ過ぎず
これらが次の課題だと思います
今日の制作過程記録でした!!!
しっかり記事を読みたい方は関連、人気記事へ!




コメント